-
前言
之前有过基于 Hexo 的博客搭建经历,但是由于时间繁忙,加上后续学习了解到的笔记软件,拥有我想要的全局搜索功能,而且比博客的格式、排版更加吸引人,就放弃了之前搭建的博客。但是出来找工作感觉拥有一个自己的技术博客会比较占优势,因此打算在笔记的基础上,加上原来的 Hexo 快速生成,转成技术博客输出。 -
参考文章
【保姆级】利用Github搭建自己的个人博客,看完就会
Hexo + Obsidian + Git 完美的博客部署与编辑方案
-
更新
1 | 22.12.11 初始记录(修改预计开始日期为元旦) |
环境部署
安装git
-
访问 git 官方地址,下载对应的安装包,进行安装(简单的点击下一步)。
-
安装好之后,鼠标右键可以看到:Git Bash Here,点击后打开了。
-
输入:
git --version![image]()
出现版本号说明安装成功。
安装node.js
-
访问 node.js 官方地址,下载对应的安装包,进行安装(简单的点击下一步)。
-
安装好之后,配置环境变量,并在终端里面输入:
node -v![image]()
出现版本号说明安装成功。
安装 Hexo
-
安装命令:
1 | npm install hexo -g |
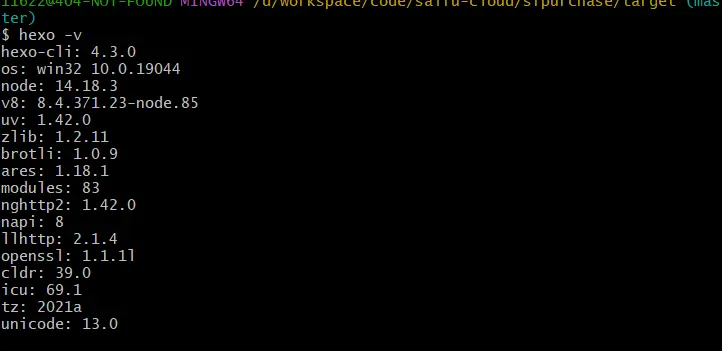
测试是否安装成功,命令:hexo -v

出现版本号说明安装成功。
-
安装 hexo 推送 git 拓展依赖,安装命令:
1 | npm install hexo-deployer-git --save |
git 配置 SSH key
-
先看本地是否配置好 SSH key(命令:
cd ~/.ssh)
SSH key 的保存位置在本地的C:\Users\{你的用户名}\.ssh文件下,如果本地已存在 SSH,此步不会有提示,否则出现 No such file or directory。如果保存文件下没有文件
id_rsa.pub或id_dsa.pub则也需要重新生成 -
生成 SSH key
如果没有配置输入生成命令,然后连续回车三次即可:
1 | ssh-keygen -t rsa -C "邮件地址" #该邮箱地址是绑定github账号的地址 |
github
-
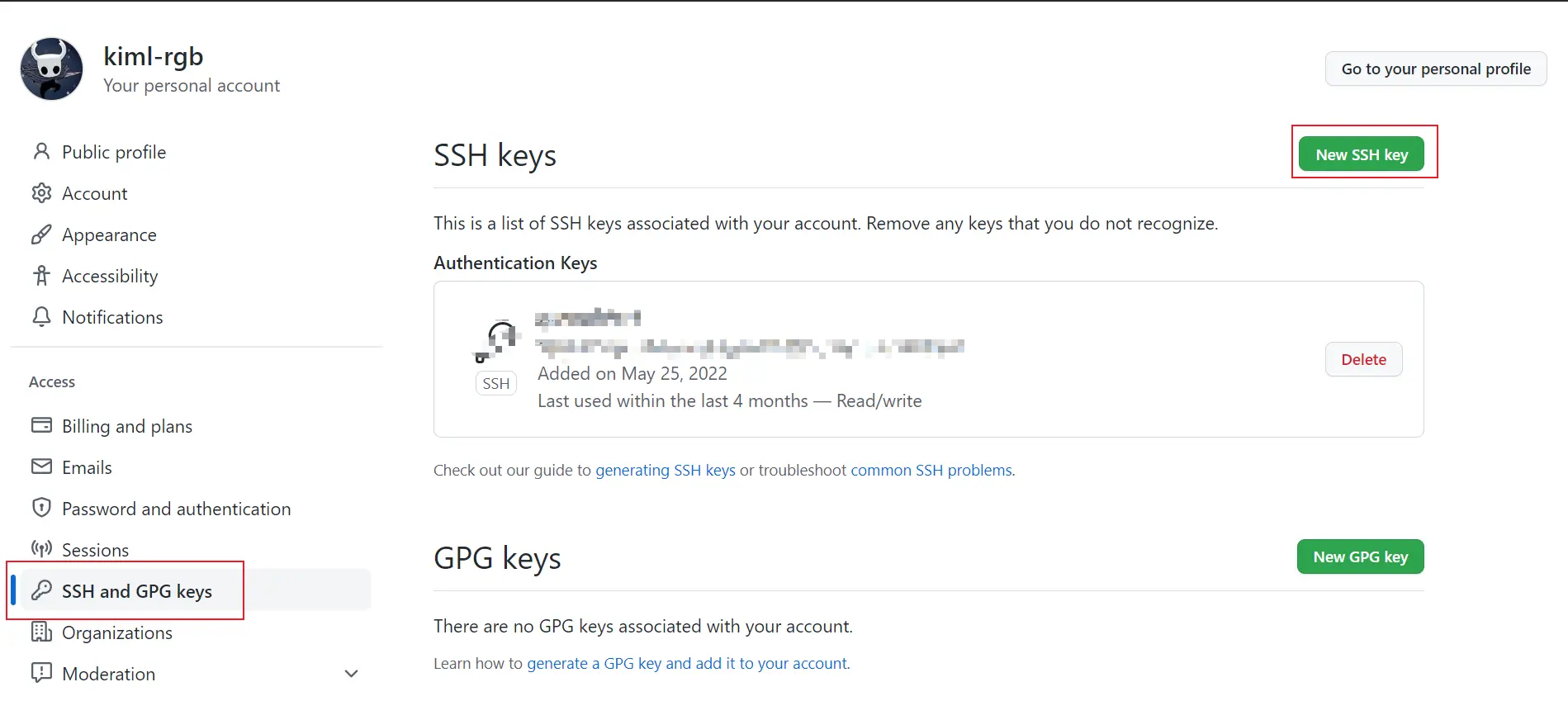
打开 SSH key 的保存位置,复制 id_rsa.pub 文件里全部内容,接着打开 github 主页,点击个人设置,点击左侧的 SSH and GPG keys,点击 New SSH key
![image]()
-
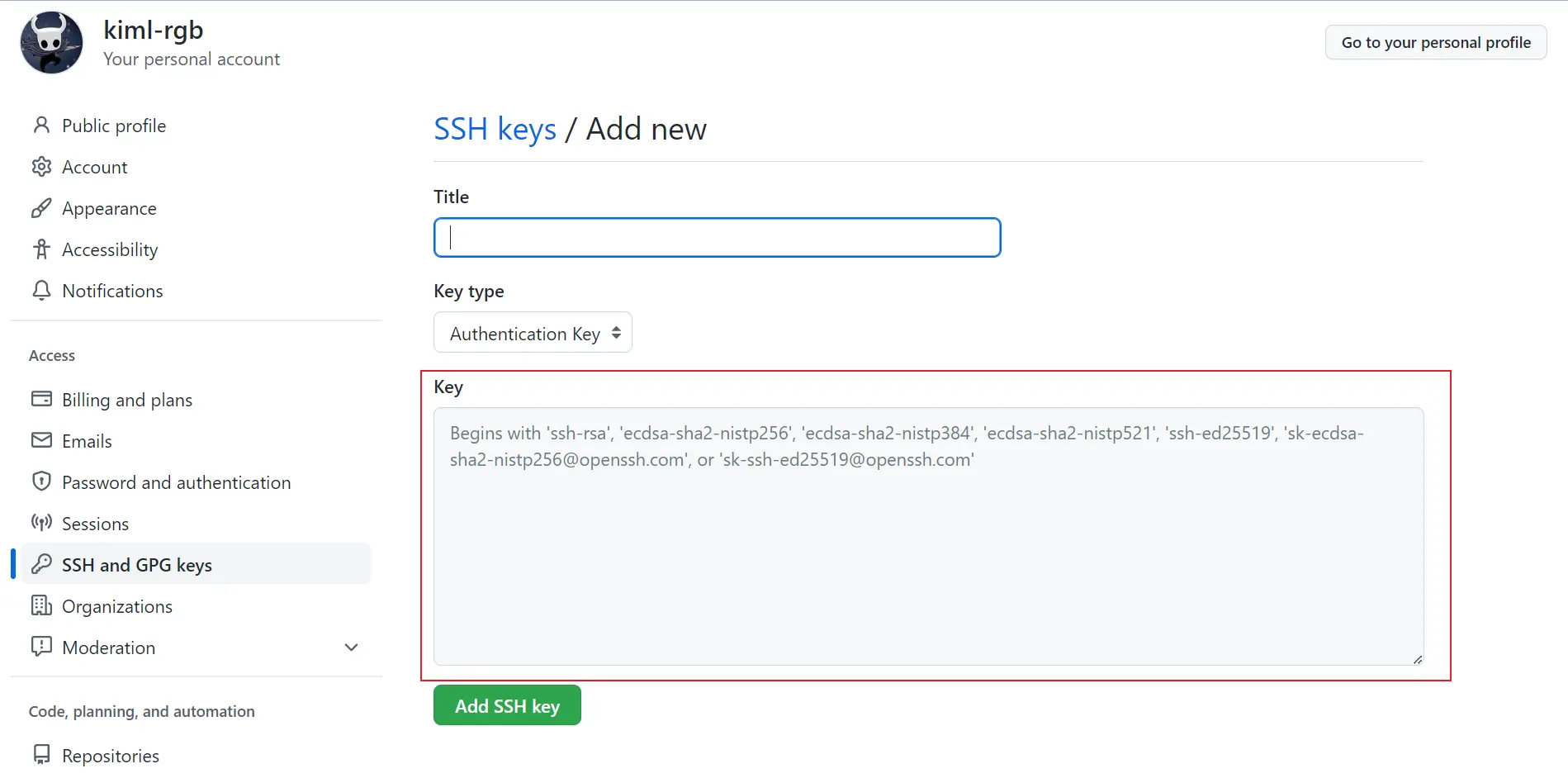
将 id_rsa.pub 复制的内容粘贴到 key 中,title 随便起一个就行。
![image]()
-
测试是否成功,输入命令:
1 | ssh -T git@github.com |
出现 You've successfully authenticated, but GitHub does not provide shell access. 说明成功
-
配置账号和密码
1 | git config --global user.name "liyunchen" #你的github用户名 |
gitee
除了 Github Pages,也可以把博客搭建在 Gitee Pages 上,不翻墙的情况下,连接 github 经常会出现连接不上的情况,所以这次就直接改到 Gitee 上了。又换回来了,gitee 实在太烦了,部署完了还要点确定(24.02.02)
-
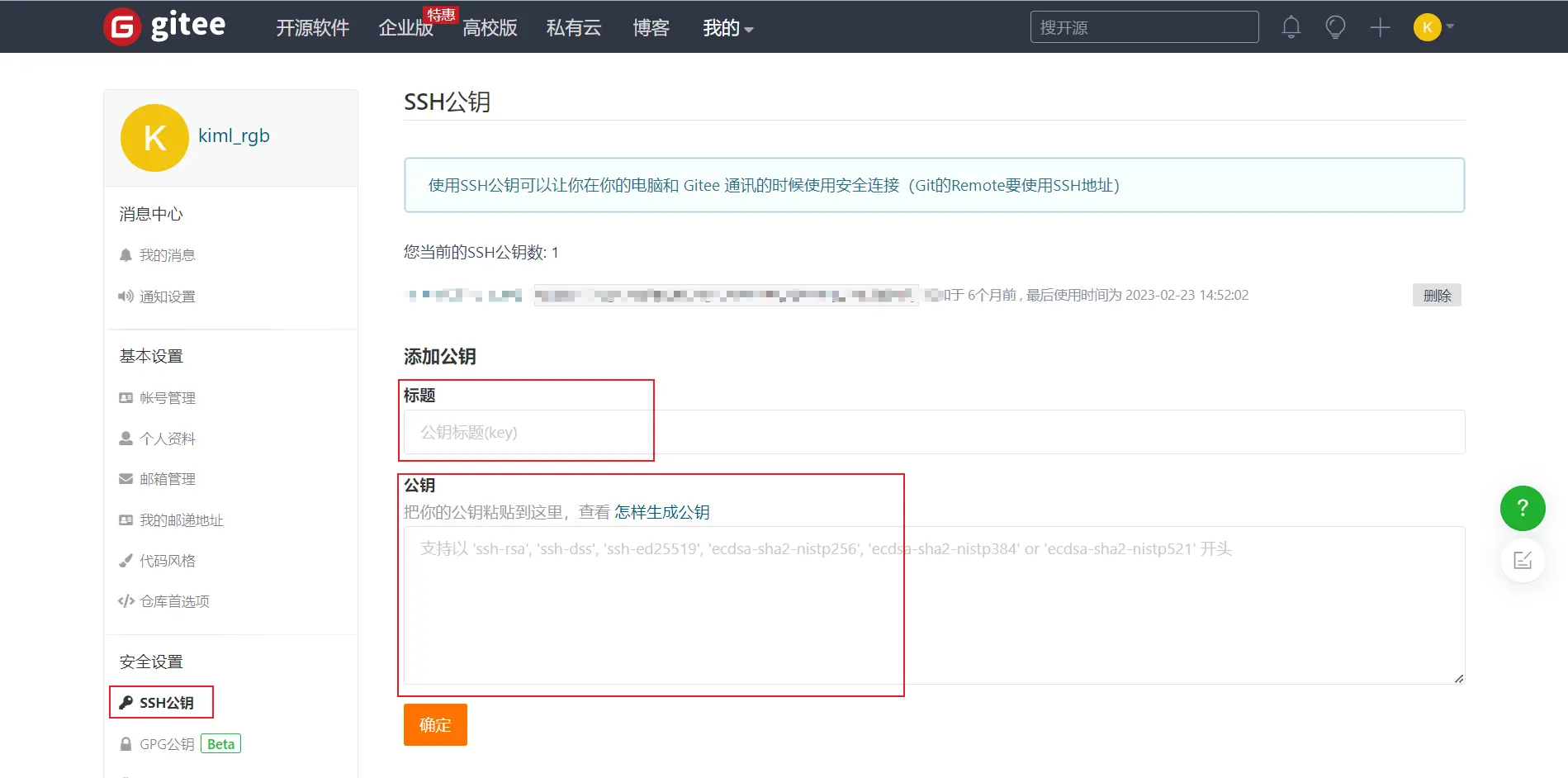
同样的配置 SSH key,在 Gitee 的个人设置界面添加公钥
![image]()
-
测试是否成功,输入命令:
1 | ssh -T git@gitee.com |
出现 You've successfully authenticated, but GITEE.COM does not provide shell access. 说明成功
搭建个人博客
-
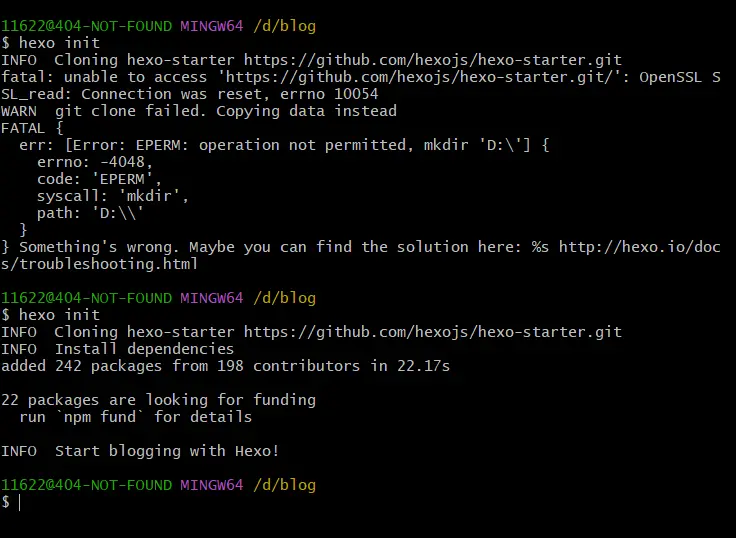
新建一个保存博客的存放目录,进入到本地博客存放目录,初始化个人博客,命令:
1 | hexo init |
出现不可获取错误说明 github 连接失败,再重新执行一遍命令就可以了

-
生成静态网页,命令:
1 | hexo g |
-
本地预览,命令:
1 | hexo s |
github
-
新建一个 github 仓库,给仓库起个名称,可以为
用户名.github.io,这样这个名称就可以作为你 github 博客的访问地址 -
编辑
_config.yml,此文件在你博客存放目录下,需要编辑的 github 地址填写在最后deploy处
1 | deploy: |
-
发布到 github,命令:
1 | hexo d |
这样就已经把生成的静态文件推送到 github 仓库去了。
gitee
-
新建一个 gitee 仓库,给仓库起个名称,这里我直接用 blog 作为名称,这样博客的访问地址就是
用户名.gitee.io/blog -
编辑
_config.yml,此文件在你博客存放目录下,文件需要
1 | deploy: |
-
发布到 gitee,命令:
1 | hexo d |
-
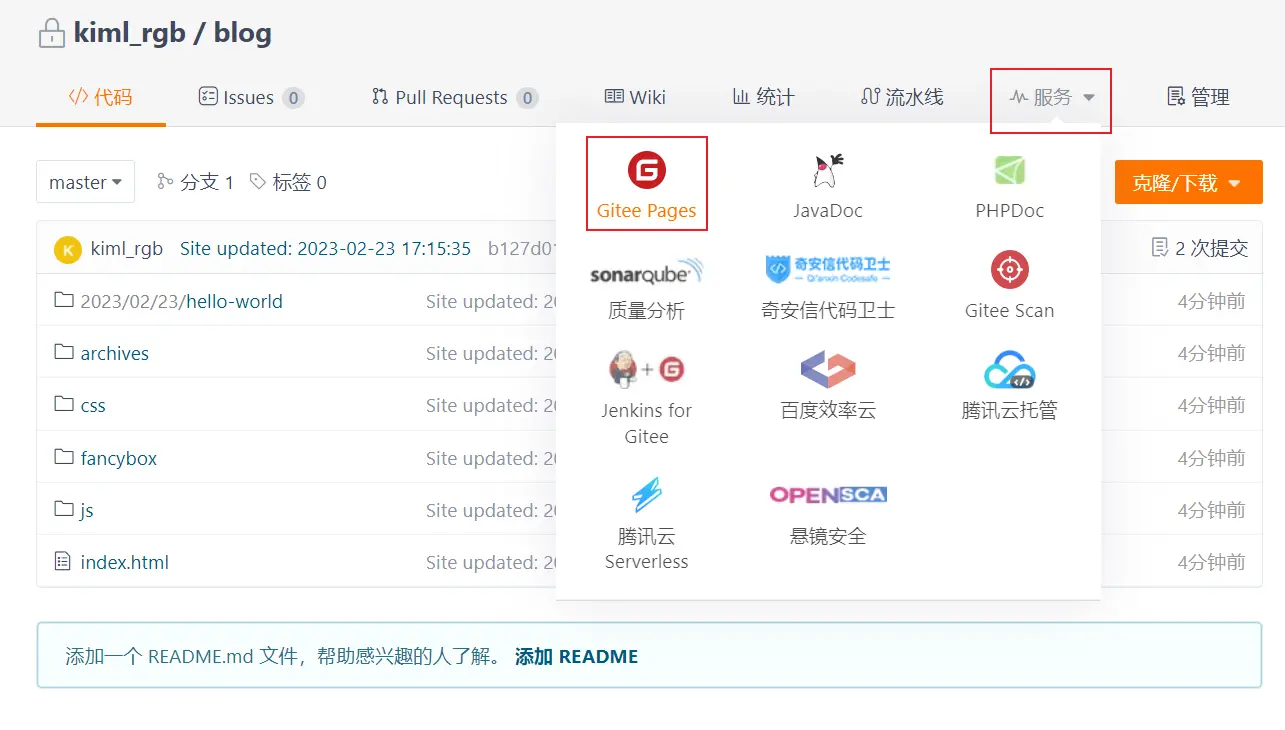
在个人仓库界面,开启 Gitee Pages 服务(第一次使用还要手持身份证拍照的实名认证,蛮无语的,终于知道为什么用的人少了。。。)
![image]()
博客主题(Keep)
在配置文件里可以看见 Hexo 主题商店 的地址,配置文件中默认的主题为
landscape,不太喜欢打算换掉。原先博客使用的是 Next 主题,也是使用 Hexo 搭建博客用到最多的主题,但是也用腻了。现在发现一个新的主题 Keep,感觉蛮简洁舒适的,所以这次重新搭建也打算直接换上。
Keep 主题的官方配置文档很详细,在演示博客中有一个 使用指南,直接照着配置就行。
Obsidian 整合
Obsidian 知识库创建
-
新建一个仓库或将之前的博客文件作为仓库打开
![image]()
-
忽略多余的文件。我们主要是编辑和管理 Markdown 文件,所以一些多余的文件要忽略掉,这样在知识库里搜索文件、关键字时才不会搜索到多余的,也能有效提高检索效率。打开:设置>文件与链接>Exclude Files
![image]()
-
设置新建笔记的存放位置,内部链接类型~~(关闭 Wiki 链接的使用,因为 hexo 的解析要求为 markdown 格式的文件)~~以及附件默认的存放路径
![image]()
-
在 hexo 项目的 .gitignore 文件中加入如下内容:
1 | .obsidian/workspace |
博客文章的管理
新建文件在 hexo 的默认配置中放在
source/_post目录下,随着文章数量的增多,文章也会变得难以寻找。因此采用以文件夹来分目录的方式,存放写好的文件。但是这样分类后,还需要手动维护文章开始前的定义文字,去修改文件所在的目录,较为麻烦。
为了省去手动维护 categorys 字段的这个问题,我们可以使用 hexo-auto-category 这个插件。这个插件在 Hexo 进行 build 的时候会去自动根据文章目录情况来自动修改文章的 categories 信息,更详细的部分可以看 作者的文章。
除此之外最好修改一下 _config.yml 中的默认配置:
1 | permalink: :year/:month/:hash.html |
但是这里有一个问题,就是只有 hexo 在执行 hexo generate 或者 hexo server 时候才会去触发 categories 的生成,那么每次我们创建文章都要重新 hexo generate 以触发插件的自动校正功能,并再次把更新后的变更提交推送 git。
参考 博客 使用 Husky 完成 git hook 的操作:
-
安装 huksy:
npm install husky --save-dev -
执行 huksy 初始化指令:
npx husky install -
在
package.json中的scripts中写入:"prepare": "husky install" -
在生成的
.husky目录创建pre-commit文件(有的话就不用创建),并写入以下内容:
1 | #!/usr/bin/env sh |
如果提交代码的时候,终端出现类似的构建过程,就说明由 husky 创建的 git hook 生效了。
hexo 博客默认携带的两个文件夹为 categories 和 tags ,这两个标签可以在文章开始前定义,然后 hexo 会自动解析该文章所属的目录和标签。
上面已经通过插件解决了目录的问题,还剩下文章的标题和 tags。Obsidian 是支持创建新文件时插入模板的,这就意味着我们可以不用重复写 Hexo 博客文的 Front-matter 部分。
-
在
source目录下创建_obsidian文件夹,并创建一篇Post Template的文章(md 文件),内容为:
1 | --- |
-
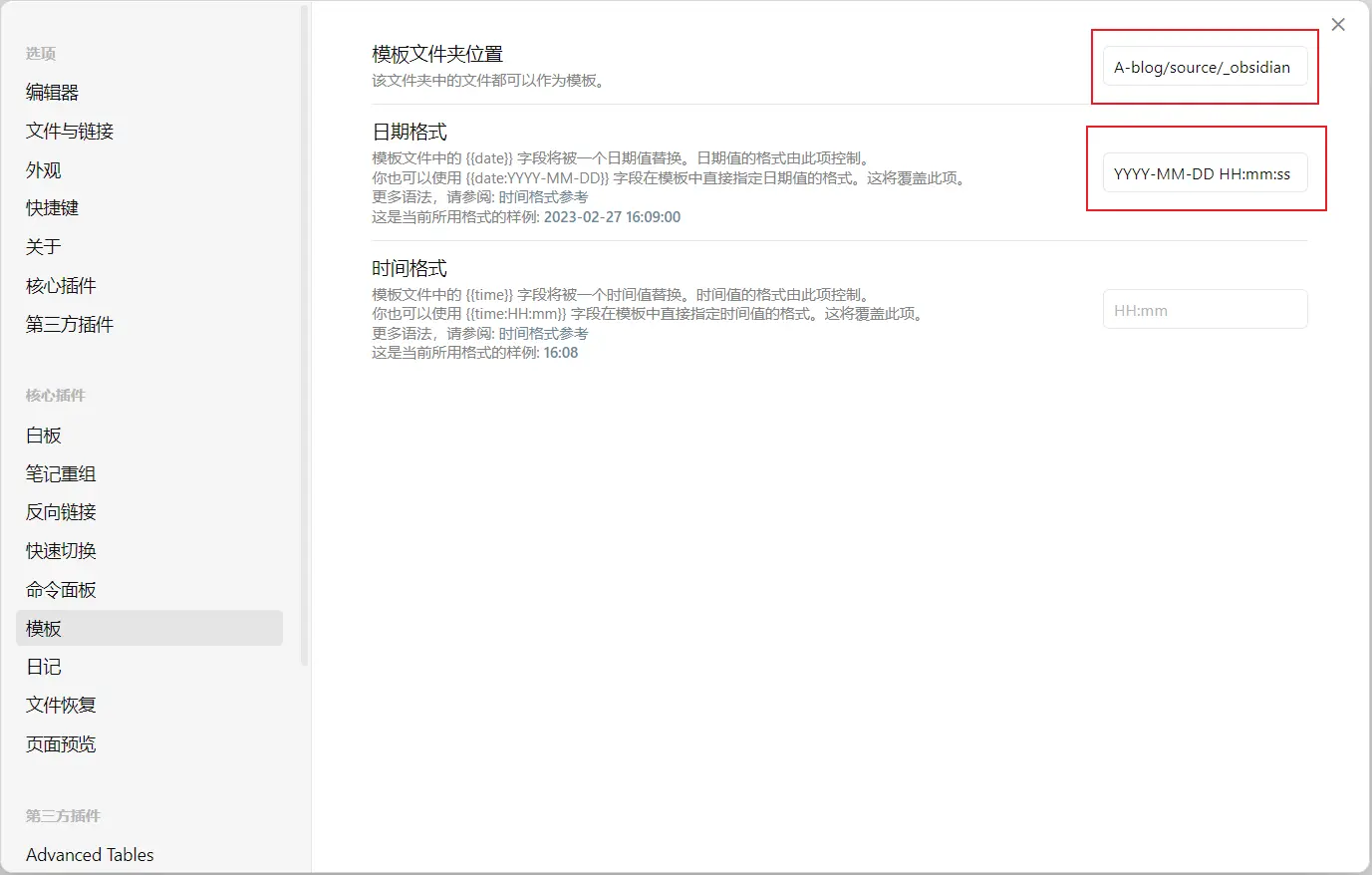
然后进入到 Obsidian 的设置面板,选择核心插件,并启用模板功能。同时点击旁边的配置按钮,进入到模板配置的设置中,设置配置信息
![image]()
-
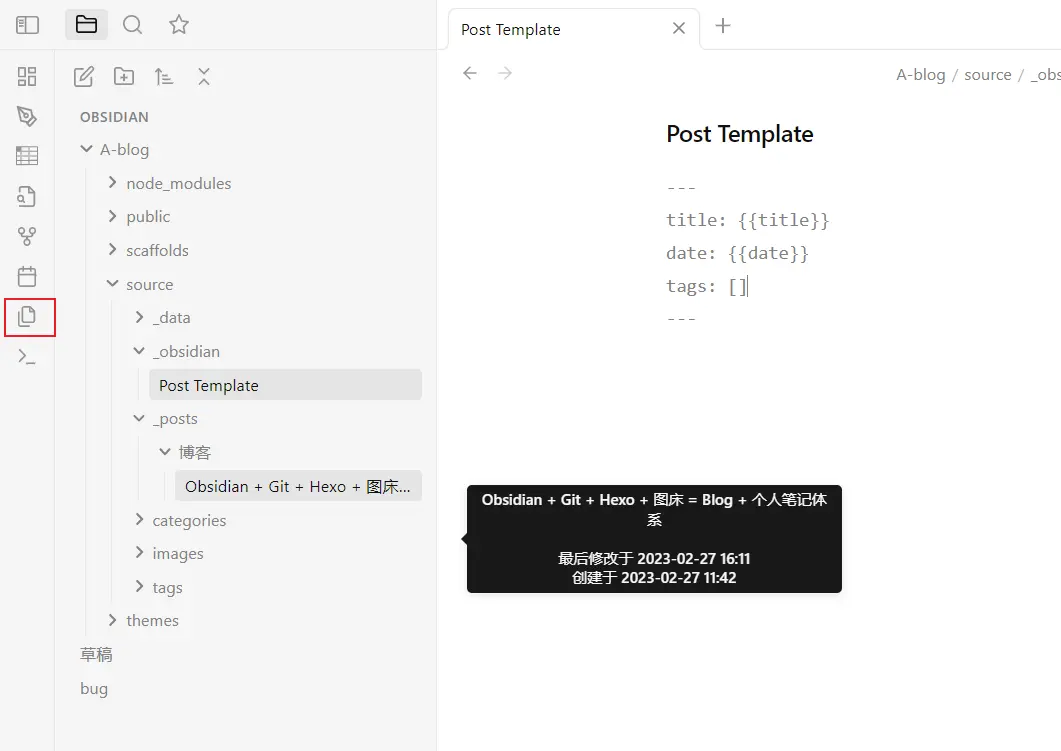
之后,我们再创建新文章的时候,只需要点击侧边栏的插入模板按钮就可以快速生成 Front-matter 信息:
![image]()
博客图片的管理
在 Obsidian 中,可以直接粘贴截图,并设置默认保存位置。相对路径保存的格式如下:
,但是这样部署到 hexo 中的图片会显示 404 加载不成功的错误。
原先的办法是将 _config.yml 配置文件中的 post_asset_folder 选项设置为 true 来打开。该功能打开后,Hexo 将会在你每一次通过 hexo new [layout] <title> 命令创建新文章时自动创建一个文件夹。这个资源文件夹名与文章文件名相同。将所有与你的文章有关的资源(如图片)放在这个关联文件夹中之后,通过相对路径来引用它们。
但是由于本次需要将 Obsidian 与 Hexo 结合,希望生成新文章不依靠于命令行。因此本次直接加入图床保存图片。
使用的图床为 Keep 主题推荐的图床 PicX。 图片链接规则可能会挂,最后还是换回了阿里云。建议本地依旧备份一份图片,以防万一。
File Tree 定位
用 Obsidian 控制文件有一个弊端在于左侧目录为全部文件,而我们编写 hexo 博客,一般只会在
_posts文件下操作,可以使用 Obsidian 插件File Tree Alternative Plugin
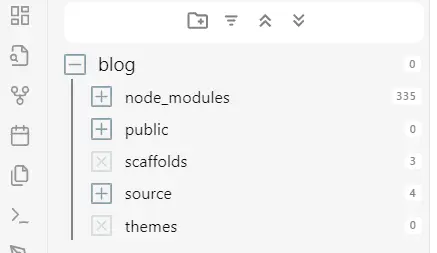
安装插件后可以看到文件列变为了以下格式

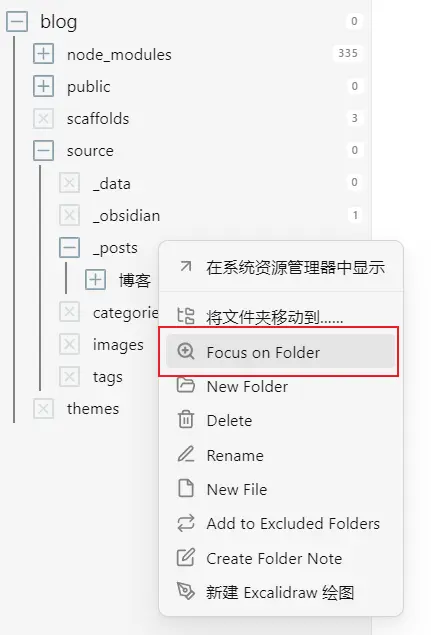
打开选中 _post,右键 Focus on Folder,则菜单栏只显示 _post 文件夹

其他拓展
更高级的 Markdown 渲染器
Hexo 默认的 Markdown 渲染器是 hexo-renderer-marked,但其支持的渲染格式有限,比如重点符号的渲染就是不成功的,因此更换更好用的渲染器 hexo-renderer-markdown-it
-
卸载
hexo-renderer-marked
1 | npm un hexo-renderer-marked --save |
-
安装
hexo-renderer-markdown-it
1 | npm i hexo-renderer-markdown-it --save |
-
将如下文本复制粘贴到 Hexo 的配置文件
_config.yml的尾部
1 | markdown: |
-
分别使用
npm命令安装以下三个插件,其它插件hexo-renderer-markdown-it渲染器已有
1 | npm i markdown-it-checkbox |
域名绑定
-
域名的购买
-
在仓库里添加 CNAME 文件并在文件中填写绑定的域名
![image]()
-
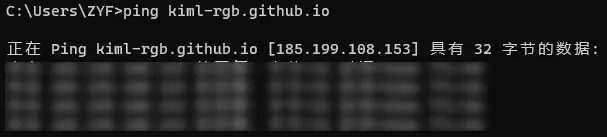
ping 你的 github 域名得到 IP 地址
![image]()
-
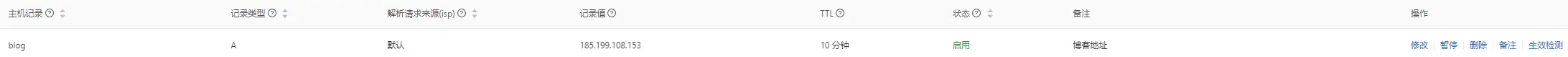
解析域名到对应的地址
![image]()
资源文件压缩混淆
hexo-all-minifier 集成了
html-minifier、clean-css、uglify和imagemin等插件,可以对 Hexo 主题资源进行有效压缩,只需安装和简单配置即可使用。
-
安装插件
1 | cd your-hexo |
-
在 Hexo 配置文件
_config.yml文件中,添加以下配置项
1 | # 资源文件压缩混淆 |
设置文章访问密码
借助 hexo-blog-encrypt 插件,可以在 Front-Matter 中,单独为某篇文章设置密码。
-
安装插件
1 | cd your-hexo |
-
配置 password 属性
1 | --- |
Obsidian 的插件使用
整理了几个常用的 Obsidian 插件。
内链:[[Obsidian 的插件使用]]
博客评论
目前使用的评论系统是 Waline,根据教程操作就行。
Keep 评论教程:https://keep-docs.xpoet.cn/basis/configuration-guide/comment.html
Waline 官方教程:https://waline.js.org/guide/get-started
问题
Hexo 在部署到 Github 后 CNAME 文件会消失或改变
问题详述:之前已经在 github 上对域名进行了绑定,但是 hexo -d 之后绑定生成的 CNAME 文件被删除。
解决方式:参考网上博客的说法,把对应的 CNAME 文件放入 source 文件夹下,这样 hexo -g 重新生成 public 文件夹下的内容时,CNAME 文件也会同步生成。再执行 hexo -d 操作后,CNAME 文件被同步发布,页面刷新域名正常不会出现 404 问题。
Hexo 链接地址改变
处理如下:
内链:[[优化 Hexo 网站的永久链接格式]]
Keep 主题更新 tools 功能报错 btoa is not defined
处理如下:
内链:[[Keep 主题更新 tools 功能报错 btoa is not defined]]